1、设计元素
APP在设计开发风格的时候,要注意不要选择太多的元素,设计中出现太多的色彩元素,也会影响页面的布局,其目的就是为了促进清晰的交流和沟通,这样设计文档或者其他地方我们就能明确地称呼某个具体元素。
2、描述
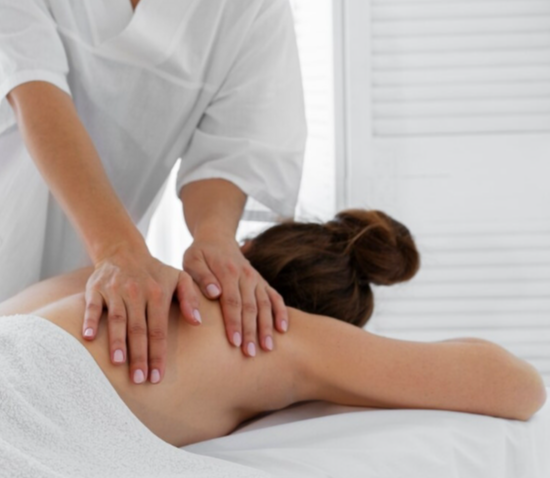
描述对于一个好的模式来说至关重要。通过描述,那些对该元素不太熟悉的团队成员就能准确地理解大家正在讨论的内容。由于一图胜千言,界面截图也非常有价值。如果某个模式在同一个网站中有多种表现形式,而且描述无需像文学作品那样精雕细琢,但它应当包含足够的信息来解释该元素存在的理由,并说明如何将它和网站上的其他元素进行区分。
3、上下文情境
上下文情境是不断变化的。当开发团队加入了更多元素,开发新的应用程序,发现新的用户需求时,都需要对“上下文情境”一项进行频繁的更新。理想的情况是,在某个模式生命周期的任何一个阶段,设计师都能通过阅读此项而迅速了解该元素是否适用于手头的工作。
4、曾于何处使用
“曾于何处使用”是模式文档中另一个不断变化的部分,它列出了那些使用过这一模式的实例。模式每一次将其转化为生产系统时,都应当对此项进行更新。开发团队成员可以查看已经实现出来的成品,了解某个模式的运转情况。
5、工作方式
开发团队在这里将描述该元素技术层面的内容,需要的细节数量取决于控件的复杂级别,以及团队成员对它的熟悉程度,该方式与该元素产生交互的其他模式也会提及,此举能帮助设计师更为全面地考虑问题,便于在最后对设计进行整合。
最后浙江汇动信息技术有限公司(简称“汇动信息”)是一家专业的互联网技术开发服务商,团队成员都有5年以上app开发经验。依托移动互联网、物联网、大数据、人工智能等技术,为企业提供一站式产业互联网解决方案,助力更多传统企业完成转型升级,如果您也要开发app的话,那么欢迎联系我们!